IPanorama ist ein Plugin, mit welchem Du 360 Grad Fotos und auch Rundgänge auf Deiner Webseite umsetzen kannst. Es gibt eine kostenfreie Version und eine Pro Version. Ich habe die Pro Version im Einsatz. Die Unterschiede sind mir nicht bekannt, werden aber bei passender Gelegenheit nachgetragen.
Beispiel einer 360 Grad Aufnahme:
Was ist nötig, um ein 360 Grad Foto auf der Webseite zu veröffentlichen?
In erster Linie ist eine 360 Grad Kamera nötig. Das Foto ist dann allerdings nicht der einzige Baustein: Es erfordert eine Lösung, dies adäquat auf der Webseite einzubinden. In einer Vielzahl von Möglichkeiten eine Webseite umzusetzen (Bspw. Joomla, Typo3, Drupal, etc.) ist eines der beliebtesten CMS WordPress. Für WordPress habe ich das Plugin iPanorama aus dem Hause Avirtum zu schätzen gelernt. Dazu allerdings gleich mehr. Im nächsten Absatz möchte ich zunächst einmal auf das wichtigste Werkzeug eingehen, nämlich der 360 Grad Kamera.
Du willst neue Erfahrungen schaffen? – Die Vollsphären-Kamera von Ricoh – ist die Lösung
Die in diesem Tutorial gezeigten 360 Grad Aufnahmen wurden mit der Rico Theta S* fotografiert. Ausgestattet mit einem hochauflösenden, eingebauten 360-Grad-Kamera-Modul, die mit nur einem Tastendruck Bilder und Videos in volle Sphärenfotografie-Qualität erstellt, liefert die Theta S einen einzigartigen Mehrwert an Realität. Die Vollsphärenkamera erstellt mit nur einem Tastendruck Bilder und Videos in volle Sphärenfotografie-Qualität. Die Theta S erschien am 11. Juli 2017, ist aber meiner Meinung immer noch absolut zeitgemäß und aktuell.
Vorteile der Rico Theta S
- Ausgestattet mit einem hochauflösenden, eingebauten 360-Grad-Kamera-Modul, die mit nur einem Tastendruck Bilder und Videos in volle Sphärenfotografie-Qualität erstellt
- • Und bietet Realität, die Du fühlen kannst
- Mega einfache Bedienung
- Der integrierte Akku hält bis zu sechs Stunden
Die Rico Theta S* kannst Du hier auf Amazon* kaufen und Dir weitere Informationen einholen.
Kommen wir nun zu iPanorama von Avirtum
iPanorama ist ein sehr leistungsfähiges Plugin, mit welchem es möglich ist 360 Grad Ansichten professionell auf einer Webseite darzustellen. Die wichtigsten Features sind 360 Grad Ansichten darstellen, Rundgänge erstellen und Tooltips. Auf die weiteren Funktionen gehe ich erstmal nicht weiter ein. Die vollständige Liste an Features findest Du hier. iPanorame bekommst Du vom Entwicker einmal in einer kostenfreien Version und in einer Pro Version.
Was ist der Unterschied zwischen iPanorama Free und Pro?
Laut Entwickler gibt es nur einen einzigen Unterschied: Mit der Lite Version von iPanorama kannst Du nur ein 360 Grad Bild anlegen. In der Pro Version von iPanorama hast Du die Möglichkeit diese Limitierung aufzuheben. Ansonsten sind alle Funktionen gleich. Bedenke aber, dadurch dass Du in der Free Version von iPanorama nur ein 360 Grad Bild anlegen kannst, ist dadurch ein 360 Grad Rundgang nicht möglich.
Übersicht von iPanorama
Grundsätzlich schlüsselt sich iPanorama in 4 Bereiche auf:
1.) All items
2.) Add new
3.) Settings
4.) Documentation
Legst Du ein neues 360 Grad Foto an, gliedert sich dies wieder in 3 Bereiche auf:
1.) General
2.) Scenes
3.) Hotspots
Um ein 360 Grad Foto anlegen zu können, ist der Reiter Hotspots für uns erst einmal uninteressant, da dies für Rundgänge interessant ist. Rundgänge / Hotspots werde ich einem späteren Artikel seperat behandeln.
Grundsätzlich gibt es 3 Arten um Ein 360 Grad Panorama einzubinden:
- Sphere
- Cylinder
- Cube
Wir konzentrieren uns auf Schere und Cube.
Fangen wir mit Sphere an:
Das 360 Grad Bild per Sphere einzubinden ist die schnellste Variante und auch die einfachste. Die Sphere Variante ist gut, wenn es wirklich schnell gehen soll.
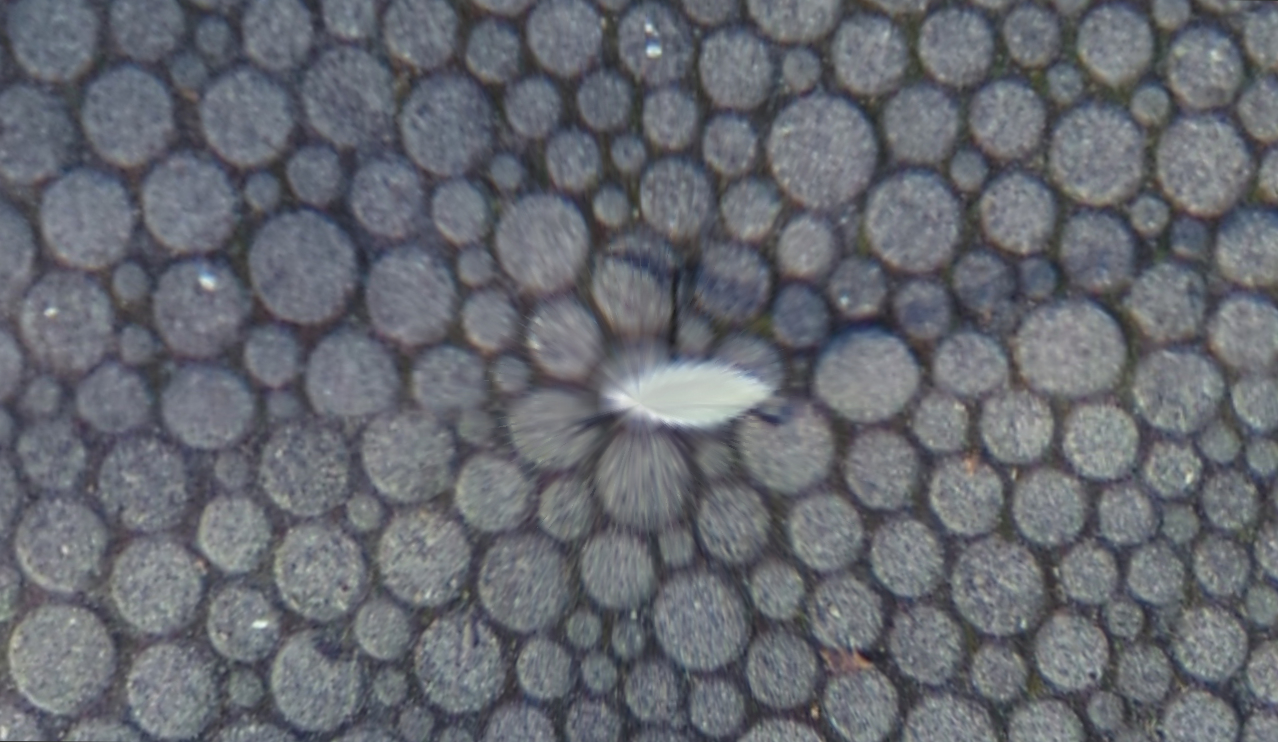
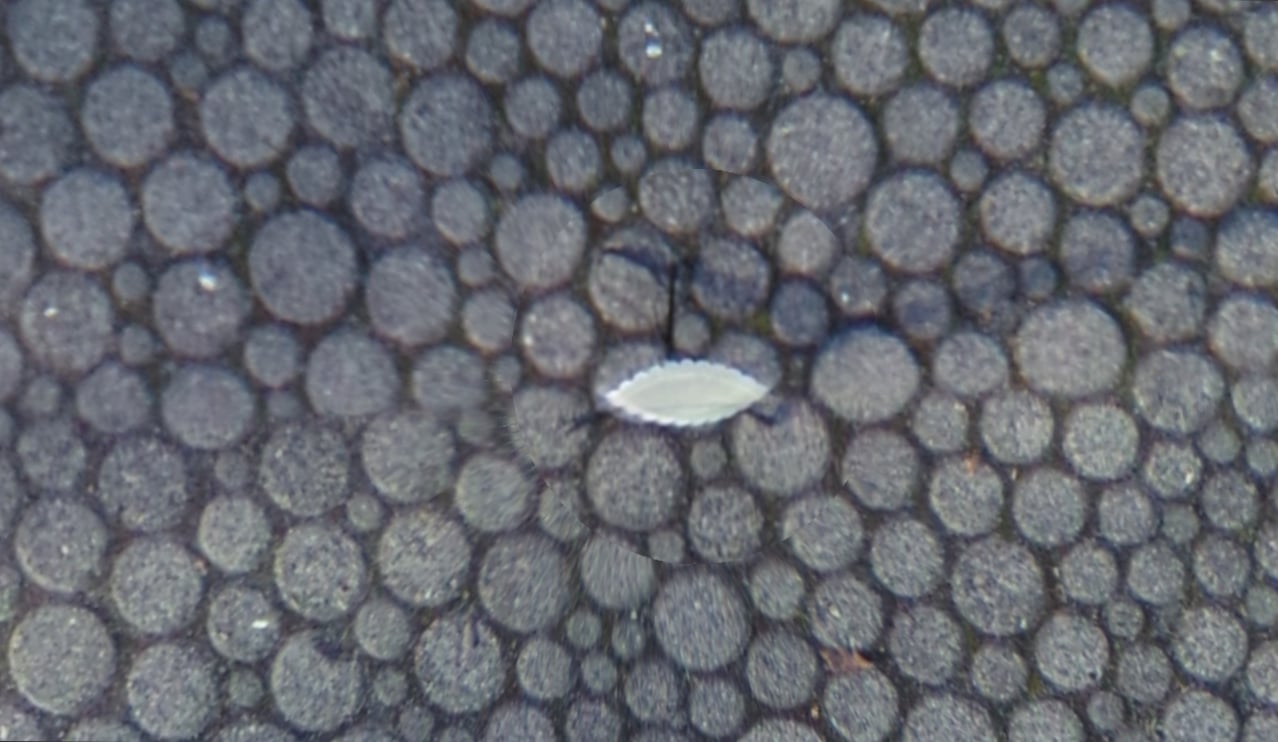
Wenn Du Dich allerdings für eine saubere und unverzerrte Variante entscheidest, dann ist die Cube Variante die ideale Lösung für Dich. Hier mal ein Unterschied zwischen Sphere und Cube:
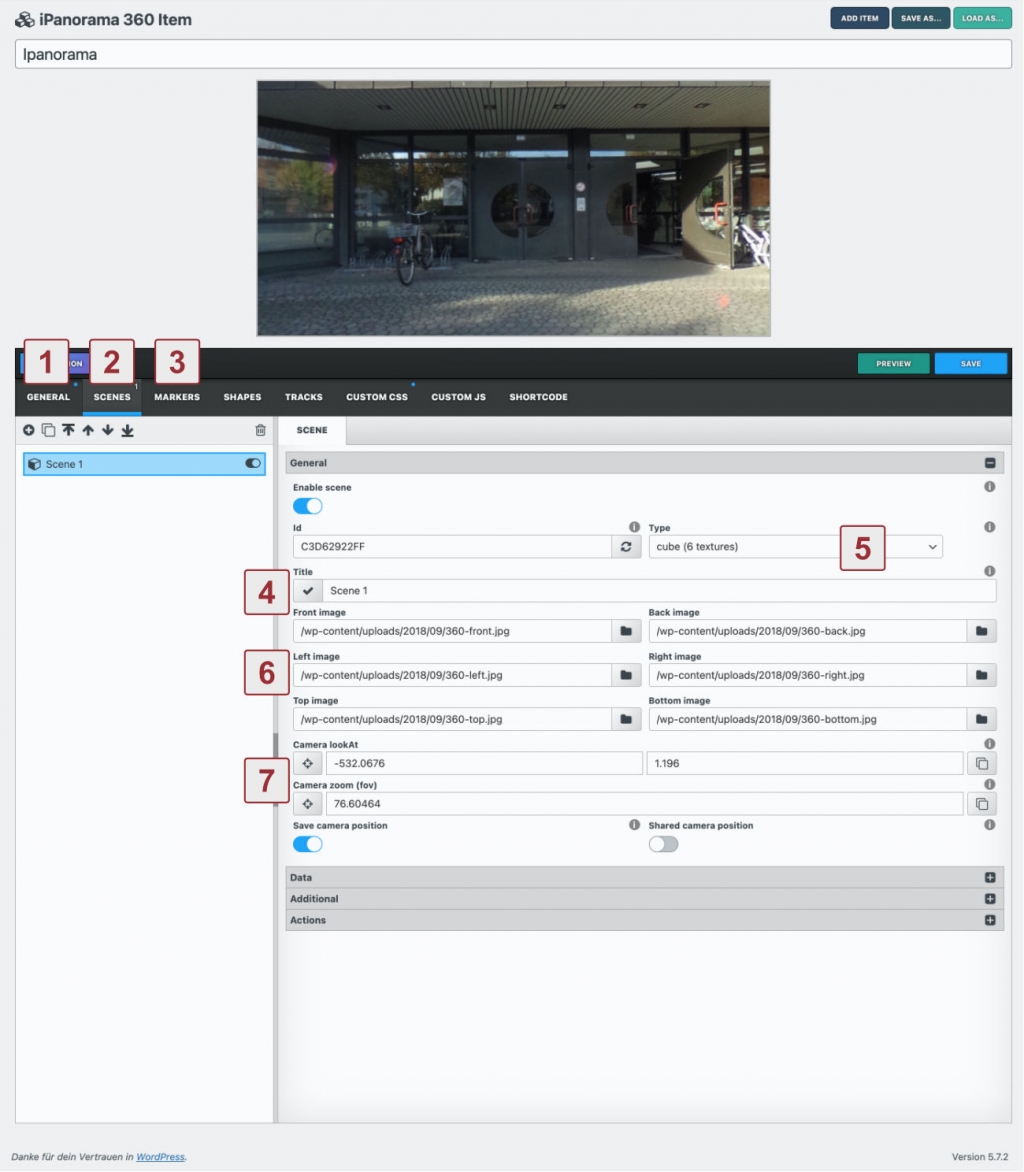
Schauen wir uns das Dashboard von iPanorama mal genauer an:

Register Karten:
- (1) General (allgemeine Einstellungen)
- (2) Scenes (hier werden die einzelnen 360 Grad Ansichten konfiguriert)
- (3) Hotspots (wichtig für Rundgänge)
Scene Settings:
- (4) Titel Deiner 360 Grad Ansicht
- (5) Auswahl, mit welcher Art Du Dein 360 Bild in iPanorama einbinden möchtest:
- Sphere
- Cylinder
- Cube
- (6) Die Bilder, die für Deine 360 Grad Ansicht benötigt werden
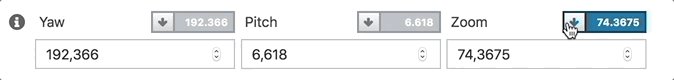
- (7) Einstellung, wie Dein 360 Grad Bild nach dem Laden starten soll einschließlich Zoom Faktor
Das wären die Einstellungen (also die Cube Variante), die für uns wichtig wären, die ich bevorzuge um sauber zu arbeiten.
Möchtest Du es „quick and dirty“ umsetzen, dann wäre die Sphere Variante Deine Lösung.
Wie teile ich nun ein 360 Grad Bild in einzelne Kacheln auf, so dass ich dies hier wie im Screenshot oben der „Scene Settings“ abbilden kann?
Grundsätzlich sieht ein 360 Grad Foto so aus, wenn man es in keinem 360 Viewer lädt:

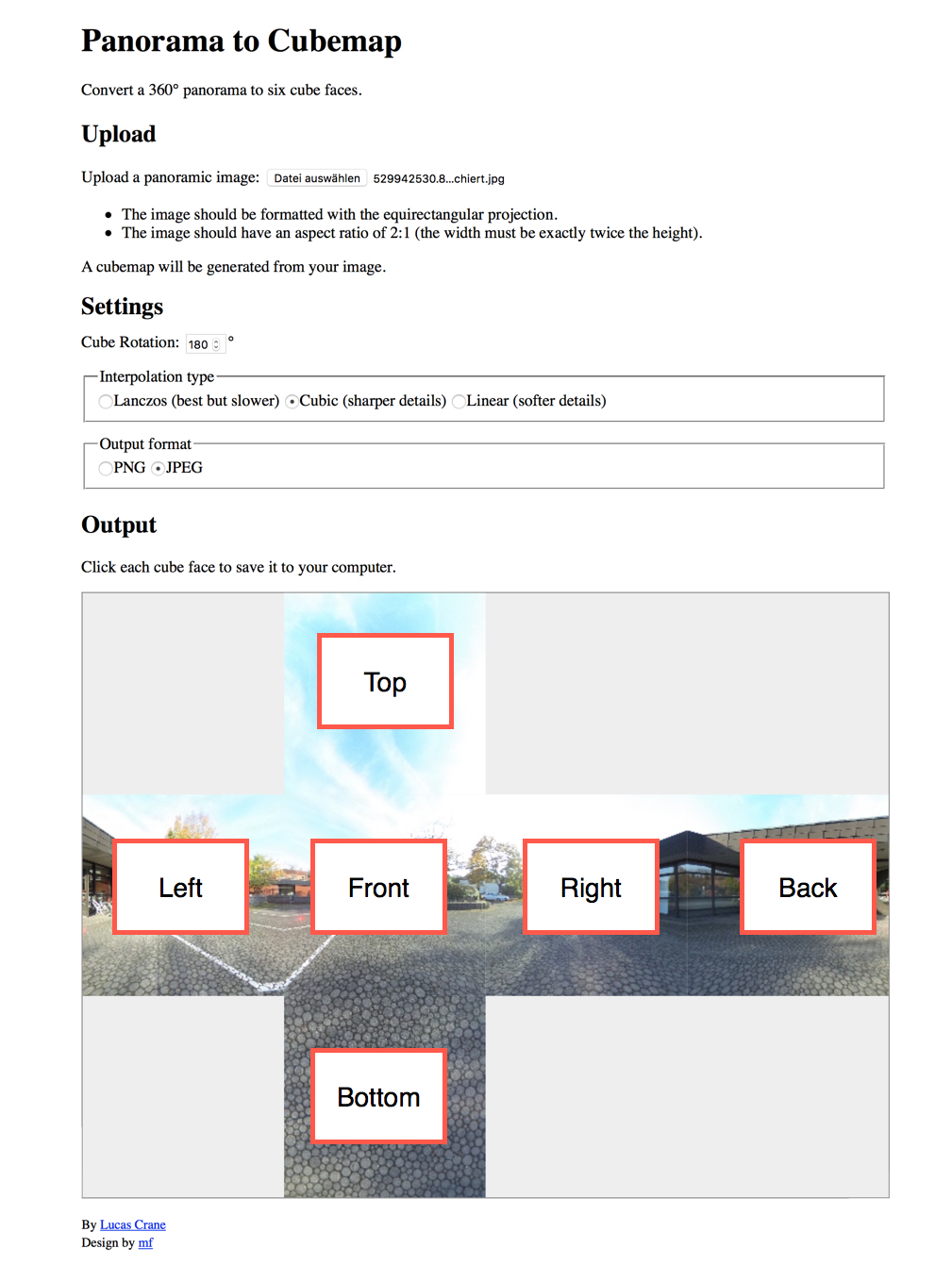
Es gibt eine Seite, mit dem Du diese Cubemaps herstellen kannst:
https://jaxry.github.io/panorama-to-cubemap/
Ich nutze es in folgender Konfiguration:
- Cubic (sharper details)
- JPEG
Nachdem Du Deine Einstellungen gesetzt hast und Dein 360 Grad Bild hochgeladen hast, wird das Bild aufgeteilt in 6 Teile. Jedes Einzelne lässt sich runter laden. Ich rate dazu, jede Kachel in einem neuen Tab zu öffnen und dann manuell zu auf Deine Festplatte zu laden. Denn dann kannst Du diese in diesem Schema speichern und später richtig zuordnen:

Ab hier sollte es einfach für Dich sein, Dein 360 Grad Foto in iPanorama zu veröffentlichen:
- Add new
- Titel für Deine 360 Grad Ansicht vergeben
- Scenen Titel vergeben
- Art Deiner Datei von Sphere auf Cube ändern
- Anzahl der Texturen von 1 Texture auf „6 Textures“ ändern.
- https://jaxry.github.io/panorama-to-cubemap/ besuchen
- Settings auf Cubic (sharper details) und JPEG stellen
- 360 Grad Bild hochladen
- DIe Kacheln in einem neuen Tab öffnen und gemäß folgendem Schema speichern:
- 1. Kachel in der Mitte: 360-left.jpg
- 2. Kachel in der Mitte: 360-front.jpg
- 3. Kachel in der Mitte 360-right.jpg
- 4. Kachel in der Mitte 360-back.jpg
- 5. Kachel oben: 360-top.jpg
- 6. Kachel unten: 360-bottom.jpg
- Die Bilder in den einzelnen Feldern auf Scene Settings des Plugins iPanorama hochladen und richtig zuordnen.
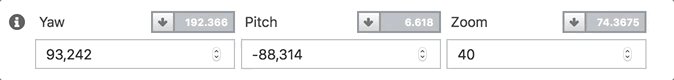
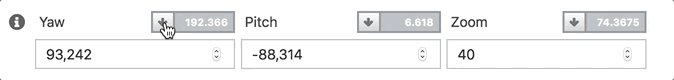
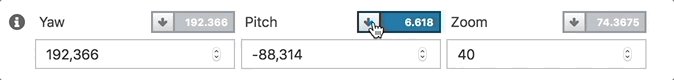
- Bild in der Vorschau so ausrichten, wie es am Ende erscheinen soll, wenn das Bild geladen wird.
- Unter „Yaw“ in den Scene Settings die Positionen und dem Zoomfaktor übernehmen:

- Speichern / veröffentlichen.
Einbinden von Deinem 360 Grad Bild auf Deiner Webseite
Du findest unter „all items“ nun 2 Shortcodes. Einmal mit einer eindeutigen ID und einmal mit dem einem Slug. Also der Bezeichnung, wie Du Dein 360 Grad Foto benannt hast. Du kopierst dies nun und fügst es an beliebiger Stelle Deiner Seite ein. Nachdem Du Deinen Beitrag / Seite veröffentlicht hast, sollte Dein 360 Grad Foto nun sichtbar sein. Allerdings in voller Breite, englischen Titeln und ohne Vorschaubild. Das ändern wir nun.
Weitere / Generelle Anpassungen in iPanorama
Wir gehen nun wieder in die Einstellungen Deines 360 Grad Fotos. Da klicken wir auf „General“ und passen nun 3 wichtige Dinge an:
- Die Größe
- Das Theme
- Das Vorschaubild
- Du änderst die Größe in eine Größe, die für Dich und Deine Webseitenbesucher am besten passen sollte. Ich habe mich in meinem Beispiel für 600px mal 400px entschieden.
Ändern der Sprache in iPanorma
Dem Plugin lioegt im Pluginverzeichnis ein Sprachordner bei mit einer .pot Datei. Diese kannst Du mit bspw Poedit übersetzen. Öffne folgenden Pfad:
/wp-content/plugins/languages/
Ändern des Vorschaubildes in iPanorama
Wenn eine 360 Grad Aufnahme auf der Webseite geladen wurde, hängen da locker 8-9MB hinten dran. Je höher die Auflösung, desto mehr MB`s hängen dann hinten dran. Da es aus Performance Sicht keinen Sinn macht die 360 Grad Aufnahme mit dem laden der Seite zu starten empfiehlt es sich ein Vorschaubild zu hinterlegen. Dies lässt sich dann in den General Settings von iPanorama hinterlegen. Ich löse es für mich so, dass ich am Ende wenn alles fertig konfiguriert ist, ich die 360 Grad Aufnahme „starte“ und dann von dieser Ansicht ein Screenshot erstelle. Diese lade ich dann als Preview Bild in den allgemeinen Einstellungen von iPanorama in der jeweiligen 360 Grad Ansicht hoch. Wenn Du alles gespeichert und veröffentlicht hast ist Dein Werk vollbracht. Ich wünsche Dir viel Spass mit Deinen 360 Grad Aufnahmen.
Responsive Darstellung Deines 360 Grad Bildes in iPanorama
Zu allererst legst Du eine Klasse für Dein 360 Grad Bild an. Hierzu erweitern wir den Shortcode, den wir auf der Seite für das 360 Grad Bild angelegt haben. In meinem Fall ist der Shortcode folgender:
[ipanorama id="204496"]
Diesen erweitere ich nun um die class = „responsive-360“, was dann so aussieht:
[ipanorama id="204496" class = "responsive-360"]
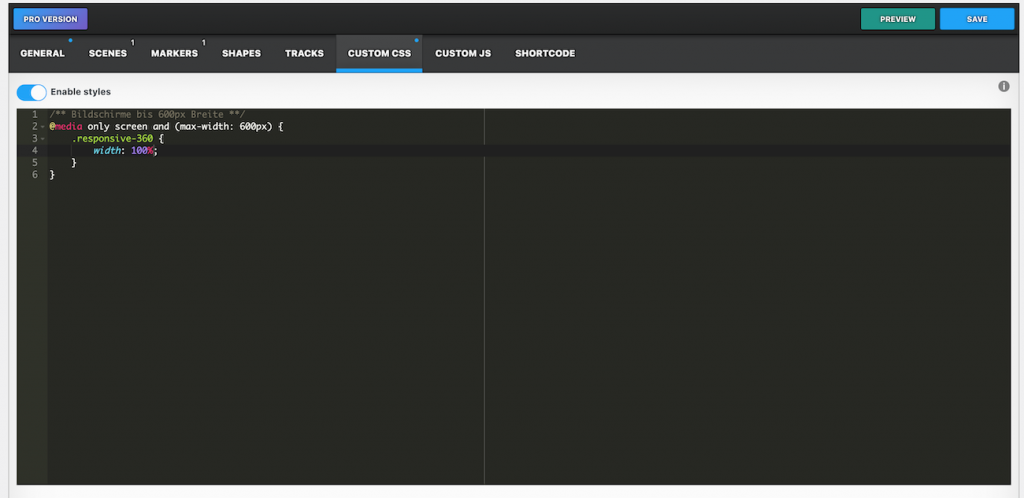
Hast Du das, gehst Du in Scene Settings Deines 360 Grad Bildes und aktivierst „Custom CSS“:

… und fügst folgenden Code ein:
/** Kleine Bildschirme bis 600px Breite **/
@media only screen and (max-width: 600px) {
.responsive-360 {
width: 100%;
}
}
Hast Du das alles gemacht, sieht das ganze auf dem Desktop und auf mobilen Endgeräten folgendermaßen aus:


*Werbelink – Ich erhalte für meine Empfehlung eine kleine Provision. Für Dich entstehen hierdurch keinerlei Nachteile.